Hola de nuevo, hoy os traigo una aplicación que nos ayudara mucho para nuestro trabajo, hablo de Zotero, un gestor de referencias que te permite recopilar de forma ordenada las webs a lo bibliografía, pero de manera semiautomática que utilizaremos para realizar la tarea y que sera de gran utilidad en este curso.
En vez de tener que buscar las páginas visitadas en tu historial, Zotero te guarda los enlaces de manera automática haciéndolo más sencillo y accesible.
Como no lo hago yo todo, hemos decidido hacer un grupo dentro de Zotero para poder compartir las páginas que cada uno ha buscado para el trabajo de forma ordenada.
Aquí podéis apreciar el procedimiento para iniciar en Zotero a base de capturas de pantalla realizadas por mí:
Lo primero e imprescindible, es iniciar sesión en la opción arriba a la derecha o registrarte si no has dado tus datos fundamentales (correo electrónico, contraseña y nombre de usuario):
En segundo lugar, creamos un grupo con todos los participantes y el título del proyecto:
Y ya solo queda poner de tu parte y colaborar con tu grupo buscando y recopilando información esencial.
Y no te olvides de instalar un conector de Zotero para agregar elementos mientas navegas por la web.
Disponible para chrome y firefox.
Captura de Zotero funcionando:
El principal propósito de Zotero es reemplazar tus medios de búsqueda tradicionales haciéndote la vida más sencilla, con lo cual la aplicación debería de ser sencilla, comoda y muy accesible para todo el mundo. Y así es Zotero, sin duda una herramienta fundamental para los trabajos u proyectos relacionados con la investigación.
Hasta aquí la entrada de esta semana, espero que os haya gustado y espero que os guste Zotero.
Nos vemos pronto :)
-Tutorial en el que me baso para la entrada:
Buscar este blog
Etiquetas
jueves, 29 de noviembre de 2018
miércoles, 21 de noviembre de 2018
Infografía de guías de estilo con visme:
Hola de nuevo, hoy, os traigo una actividad similar a la de 4º de ESO en TIC, que es la llamada "infografía".
Para los que no lo sepan, una infografía es un documento que contiene texto e imágenes fáciles de entender y asimilar. Esta infografía la hemos creado a través de "Visme", explica las normas estilísticas de la revista "Dynamis" que van a ser las que utilicemos para crear nuestra empresa.
Os dejo con el resultado:
Un tema que ahora no viene a cuento, pero...¿porque las universidades derivan a su manera las normas de estilo más extendidas a nivel internacional? supongo que es para diferenciarse de las otras o más bien para adaptarse a lo que cada universidad te ofrece. Yo la primera vez que lo pensé me pareció una tontería, pero no creo que todas las universidades puedan adaptarse a esas normas, la primera vez que te dicen eso suena como si fuera el apocalipsis...¿no?
Por ahora finalizo esta entrada, espero que os haya gustado esta infografía a lo más puro estilo Dynamis.
Nos vemos :)
Para los que no lo sepan, una infografía es un documento que contiene texto e imágenes fáciles de entender y asimilar. Esta infografía la hemos creado a través de "Visme", explica las normas estilísticas de la revista "Dynamis" que van a ser las que utilicemos para crear nuestra empresa.
Os dejo con el resultado:
Speak Visually. Create an infographic with Visme
Crear la infografía con Visme fue fácil de seguir, la aplicación en si es buena, esta trae mucho contenido (excepto sus opciones) tanto si tienes la versión premium como la estándar. Y tiene variedad de tipos de documentos(infografías, presentaciones, web grafías...) y diversidad de temas creados por la comunidad. Y también una aplicación divertida e intuitiva. Recomendada para aquellas personas que quieran empezar a crear infografías.Un tema que ahora no viene a cuento, pero...¿porque las universidades derivan a su manera las normas de estilo más extendidas a nivel internacional? supongo que es para diferenciarse de las otras o más bien para adaptarse a lo que cada universidad te ofrece. Yo la primera vez que lo pensé me pareció una tontería, pero no creo que todas las universidades puedan adaptarse a esas normas, la primera vez que te dicen eso suena como si fuera el apocalipsis...¿no?
Por ahora finalizo esta entrada, espero que os haya gustado esta infografía a lo más puro estilo Dynamis.
Nos vemos :)
lunes, 19 de noviembre de 2018
Tablero colaborativo con Google Keep.
Hola a todos, hoy, os voy a presentar, gracias a mis compañeros: Antón, Gonzalo y Francisco, el modelo de organización de nuestra empresa.
Para poder formar un equipo profesional y sano, hace falta tener un medio de comunicación donde organizar las ideas y estructuras de un objetivo en común. Y hemos utilizado para ello: Google Keep, os dejo una imagen del resultado:
Como se puede apreciar, en este tablero se pueden apreciar:
-Nombre de la empresa: que contendrá (como su nombre indica) el nombre de nuestra empresa más el logo.
-Ubicación: una nota que contendrá los posibles lugares en donde se encontrará situada la empresa.
-Miembros de la empresa: con nombres y apellidos de los integrantes de la empresa.
-Material de interés para la empresa: un listado de los materiales que futuramente implementaremos en la empresa.
-Distribución de las tareas: Nombre de los miembros cada uno con su tarea escogida.
Para mí, Google Keep es un componente de Google muy fácil y comodo de utilizar, algo que es fundamental en una aplicación, y muy accesible para todo el mundo. Ideal para organizarse.
Y hasta aquí la entrada de hoy, espero que haya sido de vuestro agrado y hasta la entrada siguiente.
Para poder formar un equipo profesional y sano, hace falta tener un medio de comunicación donde organizar las ideas y estructuras de un objetivo en común. Y hemos utilizado para ello: Google Keep, os dejo una imagen del resultado:
Como se puede apreciar, en este tablero se pueden apreciar:
-Nombre de la empresa: que contendrá (como su nombre indica) el nombre de nuestra empresa más el logo.
-Ubicación: una nota que contendrá los posibles lugares en donde se encontrará situada la empresa.
-Miembros de la empresa: con nombres y apellidos de los integrantes de la empresa.
-Material de interés para la empresa: un listado de los materiales que futuramente implementaremos en la empresa.
-Distribución de las tareas: Nombre de los miembros cada uno con su tarea escogida.
Para mí, Google Keep es un componente de Google muy fácil y comodo de utilizar, algo que es fundamental en una aplicación, y muy accesible para todo el mundo. Ideal para organizarse.
Y hasta aquí la entrada de hoy, espero que haya sido de vuestro agrado y hasta la entrada siguiente.
viernes, 18 de mayo de 2018
Edición de audio con audacity
Hola de nuevo, como veis en el título, hoy os voy a enseñar con ayuda de mi compañero Joel a grabar con audacity. La audición esta basada en las típicas entrevistas a famosos, en este caso de un "famoso" jugador de beisbol (Joel) por otro "famoso" entrevistador conocido por trabajar en el programa de radio: radio deportes (Yo, y el programa es inventado). Espero que os guste:
Estos son los pasos:
1-Grabamos todo con Audacity.
2-Exportamos el resultado a formato MP3.
3-Cogimos una intro de un noticiero y la importamos en el trabajo ya hecho.
4-A continuación expportamos de nuevo el trabajo
5-Después con ayuda de Souncloud lo guardamos en el blog.
Mi opinión sobre el trabajo es que no fue tan difícil como yo esperaba, que tampoco es tan difícil hacer una entrevista, pero lo más difícil es la idea, ya que había que coger una idea acorde con nuestros gustos y con el modelo de trabajo a seguir (que no me gusta mucho el béisbol pero no me importa). Todo lo demás era hacer un guión de carilla y media y a grabar.
I como es de costumbre, antes de despedirme os quiero dejar unos tutoriales que me han parecido interesantes y que seguro que os favorecen:
Estos son los pasos:
1-Grabamos todo con Audacity.
2-Exportamos el resultado a formato MP3.
3-Cogimos una intro de un noticiero y la importamos en el trabajo ya hecho.
4-A continuación expportamos de nuevo el trabajo
5-Después con ayuda de Souncloud lo guardamos en el blog.
Mi opinión sobre el trabajo es que no fue tan difícil como yo esperaba, que tampoco es tan difícil hacer una entrevista, pero lo más difícil es la idea, ya que había que coger una idea acorde con nuestros gustos y con el modelo de trabajo a seguir (que no me gusta mucho el béisbol pero no me importa). Todo lo demás era hacer un guión de carilla y media y a grabar.
I como es de costumbre, antes de despedirme os quiero dejar unos tutoriales que me han parecido interesantes y que seguro que os favorecen:
- Audacity, otro clásico a tener en cuenta. Breve introducción (Ideas para trastear).
- Tutorial Audacity 01/22 Presentación del Programa. Vista General. Características y uso (7:24 Video Tutoriales Education).
- Cómo hacer un Podcast con Audacity (30:50 Miguel Ángel García Guerra).
- Curso Audacity - Edita tus audios con Software Libre (22 vídeos Video Tutoriales Education).
- Edición de audio con Audacity (12 vídeos Plataforma proyecta).
viernes, 4 de mayo de 2018
Edición de imagenes con GIMP 3 (GIF)
Hola de nuevo, hoy os traigo una nueva sección de edición con GIMP, y como todos habéis visto en el título. En esta entrada voy a enseñaros mis 2 gifs creados con ayuda de Joel Pereiro y a mostrar todo el proceso seguido de forma que lo podáis hacer vosotros mismos, y si no os ayuda, al final de la entrada pondré unos tutoriales recomendables y que hemos visitado, comencemos:
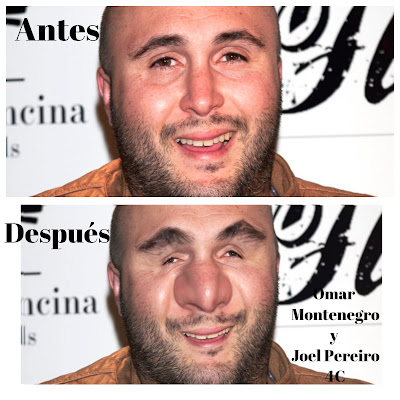
El primer GIF es ni mas ni menos que Kiko Rivera, en este GIF, hemos cogido la imagen de Kiko y le hemos deformado la nariz (y otras cosas), agrandándola:


Para hacerlo tuvimos que:
1-Seleccionamos la imagen que nosotros queramos y la abrimos en GIMP.
2-En filtros, distorsiones y después en iWarp.
3-Retocamos la imagen en la parte del cuerpo que queremos y la agrandamos, minimizamos... o lo que nosotros elijamos.
4-Exportamos la imagen en formato GIMP y nos saldrá una pestaña que se titula "exportar imagen como GIF". En un cubo que pone "como animación" lo seleccionamos y en la opción "retraso entre cuadros..." lo ponemos al 40 (que es lo recomendable).
5-Hacemos el collage con fotor con las dos imágenes(la normal y la retocada).
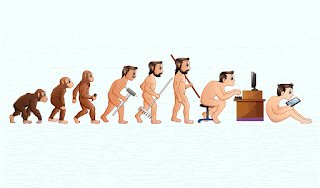
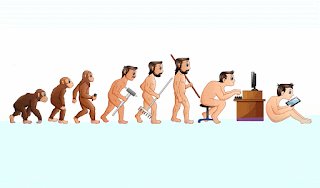
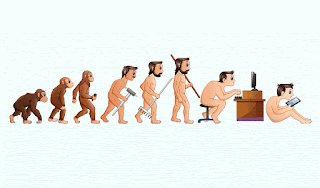
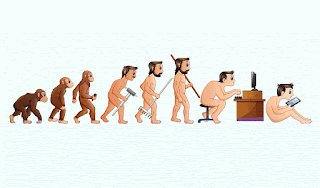
El segundo y último GIF no es de deformaciones, sino de lograr mover objetivos o que vayan apareciendo uno a uno como el que os traigo hoy, que es una imagen sacada de un artículo periodístico que representa la evolución de los humanos:

kienyke(evolución)

El primer GIF es ni mas ni menos que Kiko Rivera, en este GIF, hemos cogido la imagen de Kiko y le hemos deformado la nariz (y otras cosas), agrandándola:


Para hacerlo tuvimos que:
1-Seleccionamos la imagen que nosotros queramos y la abrimos en GIMP.
2-En filtros, distorsiones y después en iWarp.
3-Retocamos la imagen en la parte del cuerpo que queremos y la agrandamos, minimizamos... o lo que nosotros elijamos.
4-Exportamos la imagen en formato GIMP y nos saldrá una pestaña que se titula "exportar imagen como GIF". En un cubo que pone "como animación" lo seleccionamos y en la opción "retraso entre cuadros..." lo ponemos al 40 (que es lo recomendable).
5-Hacemos el collage con fotor con las dos imágenes(la normal y la retocada).
El segundo y último GIF no es de deformaciones, sino de lograr mover objetivos o que vayan apareciendo uno a uno como el que os traigo hoy, que es una imagen sacada de un artículo periodístico que representa la evolución de los humanos:

kienyke(evolución)

Los pasos a seguir fueron los siguientes:
1:Dupliquamos la primera capa y en la capa duplicada con la herramienta clonar vamos quitando cada personaje y duplicando cuando lo eliminamos por completo.
2:Exportamos la imagen en formato GIF como enseñe antes.
Hacer gifs me ha resultado bastante divertido en esta aplicación (aunque menos en la segunda que telita...) y esto es uno de los ejemplos de los cuantos gifs diferentes se pueden hacer. Me gustaría hacer otra con gifs diferentes.
Antes de irme y de iros, me gustaria enseñaros unos cuantos tutoriales para aprenderlo mejor:
- Curso básico de Gimp 16 -Crea tu propia animación- (8:00 frMoisesfr) (crea tu propia deformación de gorila!!)
- Cómo crear un gif animado con Gimp (sacado del blog de El Mundo de los Coches que nos ha servido para crear el segundo GIF).
Hasta la próxima :).
viernes, 27 de abril de 2018
Prácticas con transistores.
Hola a todos :), hoy voy a retomar una sección ya supongo olvidada por todos, que son las prácticas y montaje de circuitos eléctricos, acompañado por mis queridos amigos, los transistores... y mi compañero Joel Pereiro... Aquí os dejo la presentación, hasta la próxima :)
Edición de imágenes con GIMP 2
Hola de nuevo a todos, hoy os traigo la segunda edición de edición de imágenes con GIMP. En esta entrada veremos otra cosa diferente, hoy os enseñaré unos fotomontajes hechos con ayuda de mi compañero Joel Pereiro:
En este primer collage, hemos utilizado la foto de una vaca y la de un campo y las hemos juntando, para crearlo, tuvimos que hacer:
En este primer collage, hemos utilizado la foto de una vaca y la de un campo y las hemos juntando, para crearlo, tuvimos que hacer:
José Marcelino(vaca) y terimakasih0(campo)
1. Con las tijeras seleccionamos la vaca.
2. Con el botón enter( justo izquierda del de suprimir) seleccionamos el corte y lo copiamos (control + c).
3. Luego, creamos un nuevo archivo que esta es la foto del campo.
4. Pegamos la vaca en la foto del campo.
5. Aunque ocupaba gran parte de la pantalla, y decidimos reducirlo con clic derecho del ratón y "seleccionar escalar capa" y lo reducimos a 103 anchura y el 98 altura.
En este segundo collage, hemos recogido la foto de "Iago Aspas" un jugador que juega actualmente en el Celta, y la de una cartel de cine sobre la famosa película "Forrest Gump" con este personaje en la portada. I hemos cambiado su cabeza por la de Iago Aspas:
1. Hemos hecho los mismos pasos que el primer collage.
Y esto ha sido todo, pero antes de irme, os dejo los turoriales que hemos consultado y otros que me han parecido interesantes:
- Ejercicio: montaje de 2 imágenes una sobre otra (subido por el Instituto Máquina Herramienta IMH) (aprende a colocar un pato en un lago!!).
- Ejercicio 9. Realizar un fotomontaje (creado por teknepolis) (como el anterior, pero este lo hemos utilizado tambien).
- Fotomontaje para cambiar el fondo (por Anaya en formato pdf) (este es mas completo).
- Viedotutorial de como hacer fotomontaje en GIMP (no apto para cardíacos)
viernes, 20 de abril de 2018
Edición de imagenes con GIMP
Hola a todos de nuevo. Hoy os voy a enseñar mi trabajo de edición con GIMP en colaboración con Joel Pereiro, espero que os guste :)
La primera imagen es un campo de fútbol en la que aparecen dos jugadores atacando a la pelota. Y en la segunda imagen se ve este mismo campo pero sin la bola:
Para quitar el balón tuvimos que hacer esto:
1.Seleccionar la herramienta "clonar".
2.Seleccionada la herramienta, mantenemos control y hacemos clic izquierdo en la zona de la foto y cogemos la parte que nosotros queramos.
3.Ya seleccionada dicha parte, hacemos clic izquierdo en el objeto a eliminar y listo.
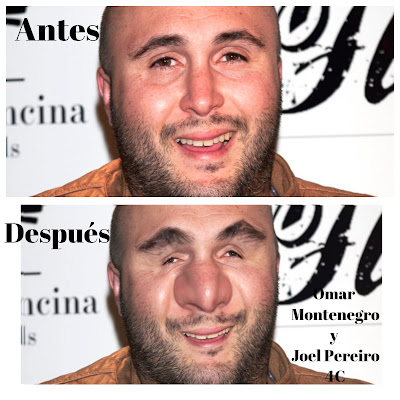
En esta última imagen vemos a Donald Trump como ha sido siempre, aunque en la imagen del después vemos a un Donald Trump más cuidado, es decir sin ojeras, con mas labios... véanlo:
Aunque para retocar la cara de Donald Trump no le hemos incitado a que el se pinche ni nada:
1.Con la herramienta "saneado" le hemos quitado las arrugas.
2.Luego, con el lazo libre hemos seleccionado los labios y clonandolos (aunque hayan quedado mas gordos del botox que se ha pinchado) haciendolos más visibles.
I esto ha sido todo, pero antes de irme quisiera poner unos enlaces a tutoriales para esto que acabamos de hacer pero mejor explicados y para saber más acerca de GIMP:
.Tutorial básico de GIMP: cómo iniciarte en el uso de este editor de imágenes (que incluye el modo ventana única)
.Tutorial oficial de GIMP (versión 2.8) (con un extenso índice que te lo dice todo)
.Retoque facial fotográfico (hecho por Oxford) (en pdf)
.Tutorial básico para utilizar GIMP (y este último en video por si no te va el texto e imágenes).
. Página donde hemos realizado los dos collage (Fotor)
Hasta la próxima :)
La primera imagen es un campo de fútbol en la que aparecen dos jugadores atacando a la pelota. Y en la segunda imagen se ve este mismo campo pero sin la bola:
Para quitar el balón tuvimos que hacer esto:
1.Seleccionar la herramienta "clonar".
2.Seleccionada la herramienta, mantenemos control y hacemos clic izquierdo en la zona de la foto y cogemos la parte que nosotros queramos.
3.Ya seleccionada dicha parte, hacemos clic izquierdo en el objeto a eliminar y listo.
En esta última imagen vemos a Donald Trump como ha sido siempre, aunque en la imagen del después vemos a un Donald Trump más cuidado, es decir sin ojeras, con mas labios... véanlo:
Aunque para retocar la cara de Donald Trump no le hemos incitado a que el se pinche ni nada:
1.Con la herramienta "saneado" le hemos quitado las arrugas.
2.Luego, con el lazo libre hemos seleccionado los labios y clonandolos (aunque hayan quedado mas gordos del botox que se ha pinchado) haciendolos más visibles.
I esto ha sido todo, pero antes de irme quisiera poner unos enlaces a tutoriales para esto que acabamos de hacer pero mejor explicados y para saber más acerca de GIMP:
.Tutorial básico de GIMP: cómo iniciarte en el uso de este editor de imágenes (que incluye el modo ventana única)
.Tutorial oficial de GIMP (versión 2.8) (con un extenso índice que te lo dice todo)
.Retoque facial fotográfico (hecho por Oxford) (en pdf)
.Tutorial básico para utilizar GIMP (y este último en video por si no te va el texto e imágenes).
. Página donde hemos realizado los dos collage (Fotor)
Hasta la próxima :)
viernes, 2 de marzo de 2018
Seguridad Informática:
Hola a todos, hoy vuelvo con un trabajo colaborativo con Joel Pereiro sobre la seguridad informática:
En PDF:
En "revista":
Publish at Calameo
El reparto de tareas a sido de Joel números impares y el mio de pares (es decir: 1.Joel; 2.yo ;3.Joel; 4.yo...). Las dificultades encontradas han sido mínimas ya que se trata de google docs, es como libreoffice pero aún mas sencillo(con menos opciones).
Las seguridad informática es lo primero para todos los internautas, es muy peligrosa si te descuidas y puede ser letal, y hay muchos delincuentes aprovechando la debilidad de las personas en cuanto a la red, por eso es muy importante instalarse antivirus y cortafuegos.
Espero que os haya gustado y nos vemos en la siguiente entrada :).
viernes, 16 de febrero de 2018
Mural digital sobre los diferentes sistemas operativos:
Hola de nuevo, hoy voy a presentaros junto con mi compañero Joel Pereiro dos murales de los diferentes sistemas operativos existentes ya sean ordenadores y móviles presentando sus comparativas:
(Mural.ly) esta aplicación es bastante sencilla de dominar, ya que es parecido a las presentaciones de cualquier aplicación que se os ocurra, y permite hacer murales muy buenos.
(Padlet) como mural.ly, es sencilla de utilizar y quedan presentaciones muy bonitas.
En este punto me despido de esta entrada para hacer la salida(jeje).
Hasta la próxima :)
Nube de palabras sobre los conceptos de la informática:
Hola a todos, hoy voy a presentaros mi nube de palabras con el concepto de la informática creada con NubeDePalabras:

Significado de los conceptos:
Red: Son dos o más ordenadores conectados entre sí y que comparten recursos, ya sea hardware (periféricos, sistemas de almacenamiento…) o software (archivos, datos, programas, aplicaciones…).
Tarjeta de Red: Es una clase de tarjeta destinada a ser introducida en la placa madre de una computadora o se conecta a uno de sus puertos para posibilitar que la máquina se sume a una red. Módem: Dispositivo que convierte señales digitales en analógicas, o viceversa, para poder ser transmitidas a través de líneas de teléfono conectado a una computadora, permite la comunicación con otra computadora por vía telefónica.
Router: Es un dispositivo que permite la interconexión de ordenadores en red.
Hub: Un dispositivo para compartir una red de datos o de puertos USB de una computadora.
Switch: Es un dispositivo que permite que la conexión de computadoras y periféricos a la red para que puedan
Repetidor: Aparato electrónico que recibe una señal electromagnética y la vuelve a transmitir amplificada; se emplea en las telecomunicaciones.
LAN: Una red que conecta los ordenadores en un área relativamente pequeña y predeterminada (como una habitación, un edificio, o un conjunto de edificios).
WLAN: Una red de tipo local cuyos equipos no necesitan estar vinculados a través de cables para conectarse.
PLC: Es una computadora, para automatizar procesos electromecánicos, tales como el control de la maquinaria de la fábrica.
Wireless: Está vinculado a cualquier tipo de comunicación que no requiere de un medio de propagación físico.
WiFi: Permite la interconexión inalámbrica de dispositivos electrónicos.
Ethernet: Es un estándar que permite la transmisión de datos en redes de área local basándose en el principio de que todos los equipos dentro de una red se conectan a la misma línea de comunicación mediante cables cilíndricos.
RJ45: Es una interfaz física comúnmente utilizada para conectar redes de computadoras con cableado estructurado.
Puerto: Es una interfaz a través de la cual se pueden enviar y recibir los diferentes tipos de datos. La interfaz puede ser de tipo física (hardware
Intranet: Red informática interna de una empresa u organismo, basada en los estándares de Internet, en la que las computadoras están conectadas a uno o varios servidores web.
IP: Un estándar que se emplea para el envío y recepción de información mediante una red que reúne paquetes conmutados.
MAC: Es un identificador de 48 bits que corresponde de forma única a una tarjeta o dispositivo de red.
DNS: Es un sistema de nomenclatura jerárquico descentralizado para dispositivos conectados a redes IP como Internet o una red privada.
Ping: Es un comando o una herramienta de diagnóstico que permite hacer una verificación del estado de una determinada conexión.
Servidor: Computadora conectada a una red informática que contiene datos, programas, etc., que dan servicio a otras computadoras a través de esta red.
Cliente: Es un dispositivo que requiere ciertos servicios a un servidor.
TCP/IP: Es un sistema de protocolos que hacen posibles servicios Telnet, FTP, E-mail, y otros entre ordenadores que no pertenecen a la misma red.
WPA2-PSK: Le permite a la máquina inalámbrica Brother el asociarse con putnso de acceso utilizando el método de codificación AES.
Network: Conjunto de hardware y software de gestión necesario para la conexión de múltiples ordenadores con el fin de que puedan intercambiar información entre ellos y compartir recursos.
P2P: Es una red de ordenadores en la que todos o algunos aspectos funcionan sin clientes ni servidores fijos.
Proxy: Es un servidor programa o dispositivo, que hace de intermediario en las peticiones de recursos que realiza un cliente a otro servidor.
Hacer nubes de palabras con esta aplicación no me ha resultado difícil ya que te dan muchos tipos de modelos para hacer nubes en vez de tener que hacerlos tu mismo, solo hace falta las palabras para poner, aunque para darle forma habrá que poner muchas.
No os voy a poner ningún tutorial porque ya os lo he explicado yo.
Hasta la próxima :)
viernes, 2 de febrero de 2018
Componentes de un pc:
Hola otra vez, hoy os enseñare una presentación hecha con Genialy de las características que componen un pc:
Este trabajo me ha resultado bastante sencillo con Genialy, ya que es muy facil hacer este tipo de presentaciones, es decir, coges cualquier objeto y puedes escribir en el. La única dificultad fue lo demás(información, imagenes, etc...).
Si quieres hacer presentaciones de este tipo, te recomiendo Genialy al 100%.
Aquí un tutorial de como crear imagenes interactivas:
Espero que os haya gustado, adiós :)
Si quieres hacer presentaciones de este tipo, te recomiendo Genialy al 100%.
Aquí un tutorial de como crear imagenes interactivas:
Espero que os haya gustado, adiós :)
viernes, 26 de enero de 2018
Línea del tiempo sobre la historia de la informática:
Hola de nuevo, hoy os voy a deleitar una linea del tiempo con ayuda de mi compañero Joel sobre la historia de la informática: (clikad en la imagen para entrar en la presentación)
La aplicación tiki_toki para crear líneas del tiempo es la que menos os recomiendo (no he probado todas pero os podeis hacer una idea de lo mala que es) la aplicación en si no es mala pero tiene un gran fallo que es el de no tener enlace para poder embeber en cualquier página (que es el que aparece cuando compartes una obra de internet en ordenador ya que en móviles no hace falta). Pero si sois curiosos podéis probarla, aquí os dejo un tutorial:
Hasta aquí la entrada de la semana espero que os haya gustado y muchas gracias por vuestra atención:)
Web de la wikipedia para profundizar en la historia.
viernes, 19 de enero de 2018
Imagenes con licencias de cc:
Hola de nuevo, hoy os voy a enseñar algunas imagenes y videos relacionadas con la temática de mi blog (minecraft) hablando de sus correspondientes licencias y las busquedas:
Vahid Kazemi Minecraft Deferred Rendering en flickr con licencia CC0
Es la licencia CC0(dominio público) puede renunciar a todos los derechos de autor y derechos afines o relacionados que pueda tener en todas las jurisdicciones del mundo.
Para encontrar la imagen yo escribí en el buscador¨flickr¨luego entre en la página y en el buscador de flickr puse¨minecraft¨y en filtros seleccione licencia¨sin restricciones de derechos de autor conocidas¨ y seleccione esta imagen.
Steven Saus Minecraft Cathedral en flickr con licencia CC BY
Esta imagen tiene la licencia CC BY(reconocimiento) que esta puede renunciar a todos los derechos comerciales y modificables siempre que se reconozca al autor de la obra.
Para encontrarla volví a entrar en flickr escribí¨minecraft¨ y seleccione en filtros¨se permite el uso comercial y las modificaciones¨y encontré la imagen.
earthquakego Screenshot-Minecraft en flickr con licencia CC BY-NC-SA
La imagen posee una licencia CC BY-NC-SA(reconocimiento-no comercial-compartir igual) esta licencia restringe todo tipo de uso comercial y modificable y debe reconocerse al autor de la obra.
Para encontrarla se tiene que ir a flickr buscar¨minecraft¨y coger el filtro¨modificación permitida¨y se podrá ver la imagen.
Suscribirse a:
Comentarios (Atom)















